ロゴとfaviconを作った
愛犬の画像を使ってこのブログのロゴとfaviconを作った。
が、色々苦労があったので残しておく。まだ解消されていない。
一つはPhotoshopのメンタルモデルが理解できていなくて目的の画像を作るのにめっちゃ時間がかかったこと。
もう一つはNetlifyCMSの日本語入力バグのおかげでリッチテキストエディタが使えなくて記事に画像挿入がめっちゃむずいこと。
とりあえず前者から。
作ったロゴ画像
こちら

愛犬の写真を本犬に断りなく使ったロゴ画像
著作権は深堀に属すはず。犬の肖像権は…?
元写真→ロゴ画像(良かったところ)
写真趣味なのでAdobe Creative Cloudのフォトプランに加入している。
今回は普段使わないPhotoshopで加工を試してみた。
余談だがネット民にはよく知られているようにAdobeのサブスクは「解約の素振りを見せると半額クーポンを提案してくる」仕様なので毎年解約を検討している。
まず元画像がこちら。
自分で撮影した愛犬ミルコの写真だ。

元画像(ブログ用に縮小済)
上記画像は縮小済のもの。元画像はjpgで8640 × 5760というバカデカサイズで25MBある。
流石になんでこんなサイズで撮ってんだろう…と我ながら思う。
で、そこから細かい修正をしていくのだけど、最新のPhotoshopの「範囲選択」と「画像修復」の性能がすごかった。
範囲選択
ロゴを見てもらうとわかるようにロゴでは写真の中から犬の部分のみを切り出して使っている。
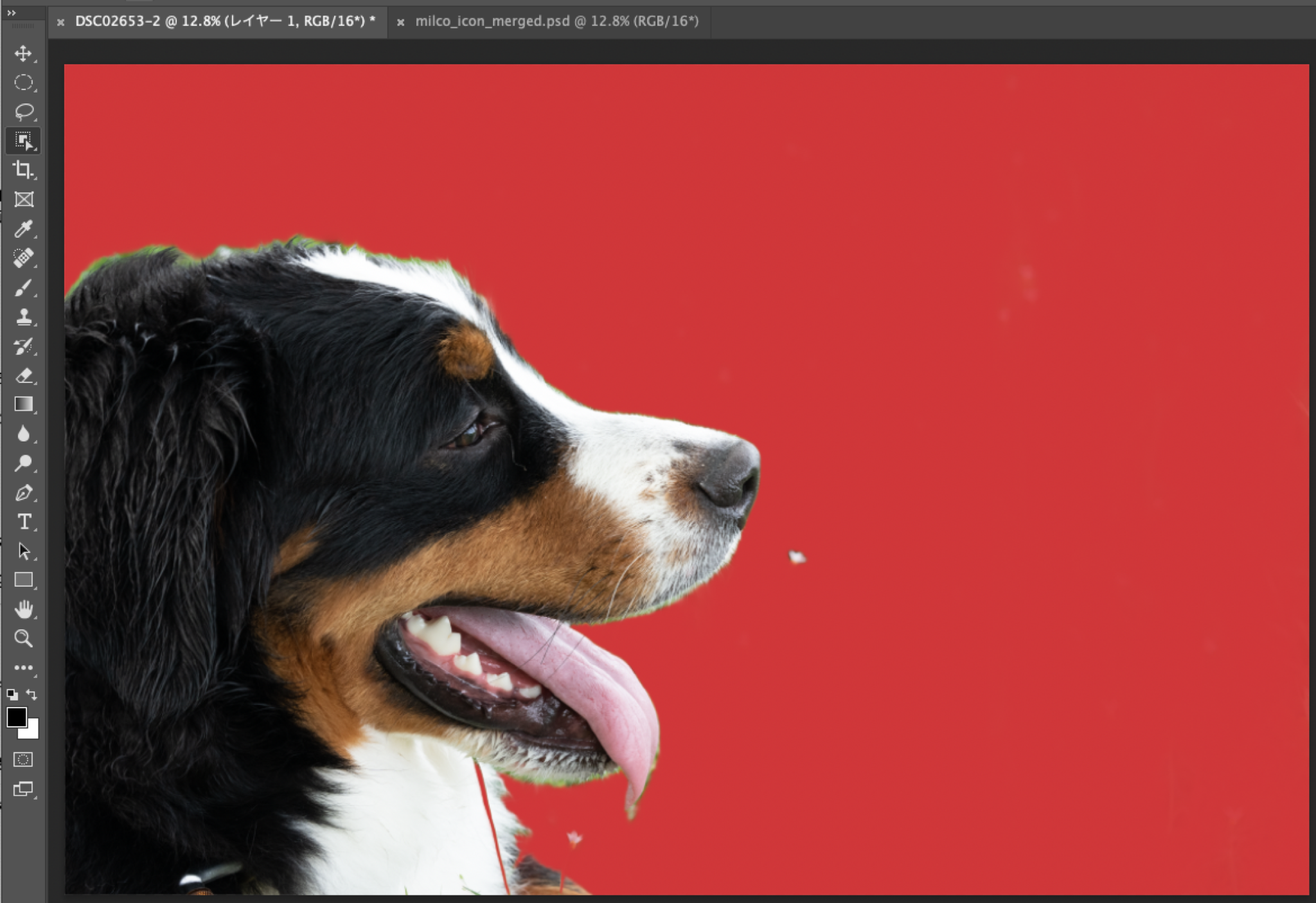
この切り出しは「オブジェクト選択ツール」で背景を選択して切り抜いただけで下記の画像くらいの精度で抜いてくれる。

切り抜いた結果(色はわかりやすいように載せている)
精度が高い…!
あとは境界を調整するツールを使って…といっても境界あたりをクリックしながらマウスをグリグリするだけでPhotoshop側が「こんなもんでどうですか」的に調整してくれるので、本当に適当に選択すればいい。
人類の仕事がなくなっていて本当に嬉しい。
オブジェクトの消去
愛犬ミルコは何もしなくても最高なんだけど、ロゴにするにあたって写真からは調整したいことがいくつかある。
例えば写真だと胸元に草がかかっている。
ひげも伸び放題なので見栄えが悪いし、よく見ると分かるが目やにやゴミがついている。
これらは「スポット修復ブラシツール」でなぞるだけでかなり精度高く消えてくれる。
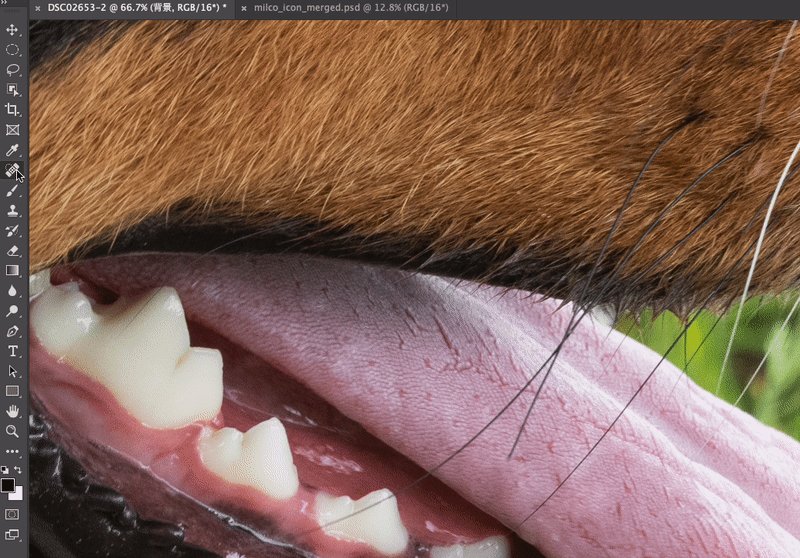
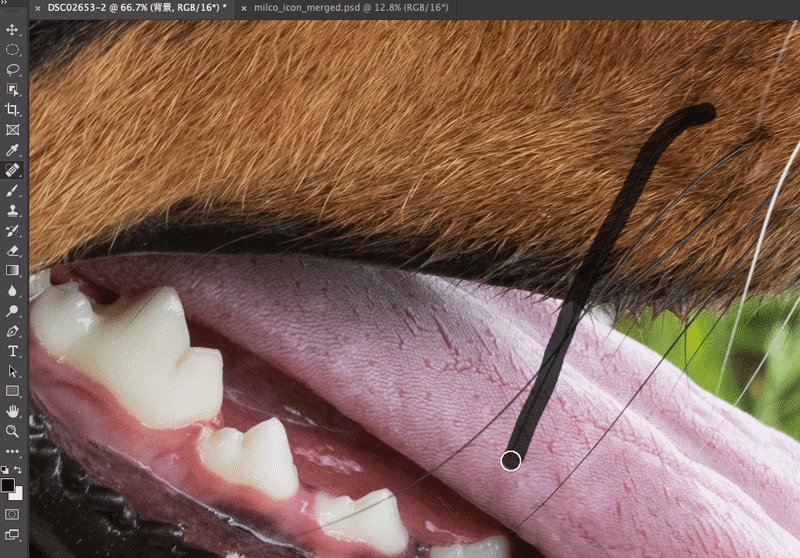
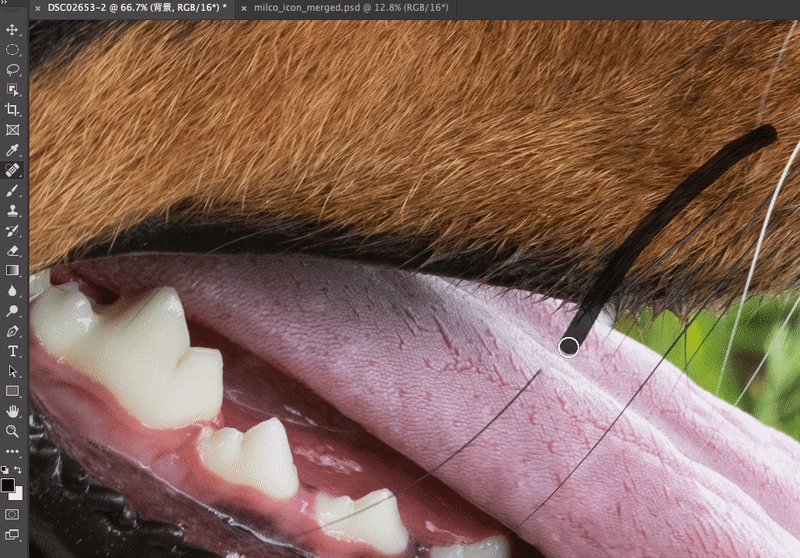
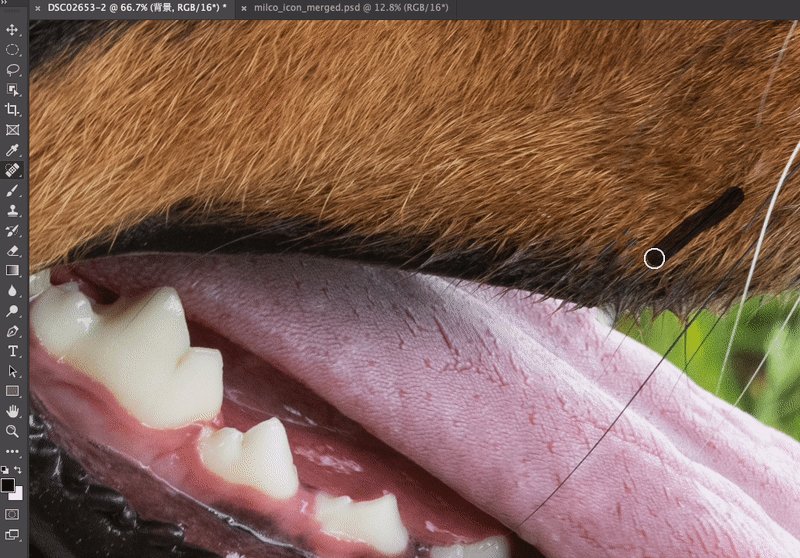
口元のひげの調整を例にするとこんな感じ。

写真からひげを取り除く様子
いやー凄い。
ありがとうAdobe。ありがとう人類。
元画像→ロゴ(苦労したところ)
画像そのものの調整はとても楽だったけど、その後ロゴ化するなかでそれなりに苦労をした。
多分Photoshopのメンタルモデルが理解できていなくて、「このモデルにはこの操作ができるはず(できないはず)」というのが外れる。
結果としてやりたいことができずに時間が溶ける。
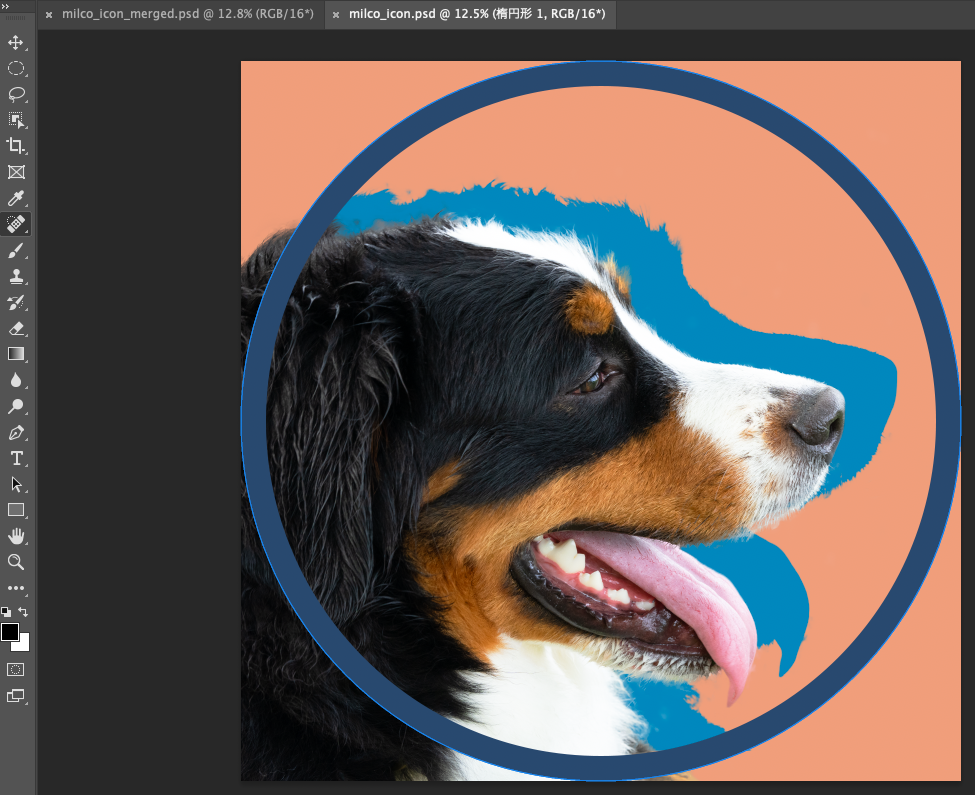
今を以て解消していないのだが、以下のような状態の時に円の外側を透過に変更できない。

この状態から円の外側を透過にできない
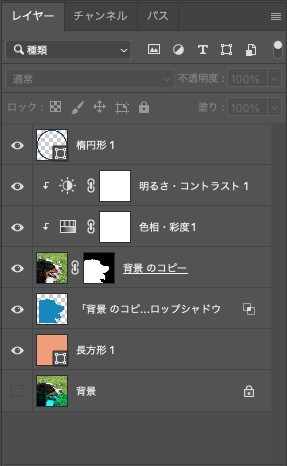
おそらくレイヤーの状態が「楕円形選択ツール」の操作前提と違う状態になっているっぽい。
けど「このレイヤーはこういう状態」というモデルが無いので何をしたらいいのかわからない。

レイヤーの状態。多分この状態が問題。
で、結局この時点で別psdファイルに一時保存し、そっちのpsdファイルでレイヤー結合をすることで切り抜きができた。
つまりレイヤーをなんとかすれば良い、というのは正解だったのだが、不可逆な操作をする以外で正解にたどり着けなかった。
多分可逆な操作…というかレイヤーの積み重ねでできるのではないかなぁと思っているが、これもまたメンタルモデルが間違っているのかもしれない。
ロゴを作ってみた感想
Photoshopの体験がすごく良かった。
今まで写真の現像はLightroom Classicしか使ってこなかったけど、今後は積極的にPhotoshopも使おうと思う。
職人芸でレタッチする皆様にはかなわないだろうが、細かく気になる点の修正はこれで十二分だ。
そして愛する犬の画像をロゴとfaviconにすることで本当にいい気分になる。
愛犬は犬種的に長生きしない。バーニーズマウンテンドッグの寿命は平均的には6-8歳だ。
すでに人生の20%は過ぎている勘定だ。
彼を家族に迎え入れてから、まだ一年と少ししか経っていないのにも関わらず。
彼の顔を見る機会が少しでも増えるならこれにまさる喜びはない。
長生きしてほしいという強い想いと、それでも来るであろう日にこのサイトのロゴが慰めてくれるかもしれないという淡い期待を抱いている。
締め
なんだかしんみりした。
とりあえずPhotoshopの進化は凄い。この調子で人類から仕事を奪ってほしい。

